Comment intégrer un simulateur ou un calculateur dans WordPress (guide complet)
Ajouter un simulateur interactif ou un calculateur personnalisé à votre site WordPress est une excellente manière de capter plus de leads, d'informer vos visiteurs et d'optimiser votre référencement naturel (SEO).
Bonne nouvelle : vous n'avez besoin de savoir coder. Dans ce guide, je vous explique étape par étape comment intégrer facilement un simulateur dans WordPress, que ce soit dans une page, un article ou une zone de widget.
Pourquoi intégrer un simulateur ou un calculateur sur un site WordPress ?
Un simulateur bien intégré dans WordPress peut transformer l'expérience utilisateur et les performances de votre site. Voici pourquoi :
- Il attire l'attention et pousse à l'action : parfait pour améliorer votre taux de conversion.
- Il offre une expérience interactive qui vous démarque des autres sites statiques.
- Il valorise votre expertise en rendant simples des sujets complexes.
- Il booste votre SEO : plus de temps passé sur la page, plus de valeur ajoutée, plus de partages.
C'est une méthode particulièrement efficace pour les experts-comptables, conseillers en gestion de patrimoine, agents généraux d'assurances, courtiers en assurances, consultants indépendants, etc.
Étape 1 : choisissez le simulateur ou le calculateur à intégrer
Que vous cherchiez à intégrer un simulateur d'intérêts composés, un simulateur de patrimoine, un calculateur de revenu net ou un comparateur de statuts juridiques, la bibliothèque Akimeo propose une gamme de simulateurs prêts à l'emploi.
Accèdez à votre compte Akimeo et choisissez le simulateur adapté à votre audience.
Étape 2 : récupèrez le code d'intégration
Une fois le simulateur sélectionné, cliquez sur "Intégrer ce simulateur" pour obtenir son code d'intégration HTML. Ce code fonctionne parfaitement dans WordPress.
Ou copiez-le directement ici :
Créez un compte pour accéder aux simulateurs
Connectez-vous, accéder à tous les simulateurs, personnalisez-les et intégrez-les sans effort.
Découvrir les simulateursÉtape 3 : créez une page ou un article dans WordPress
- Connectez-vous à votre tableau de bord WordPress
- Créez une nouvelle page ou un nouvel article
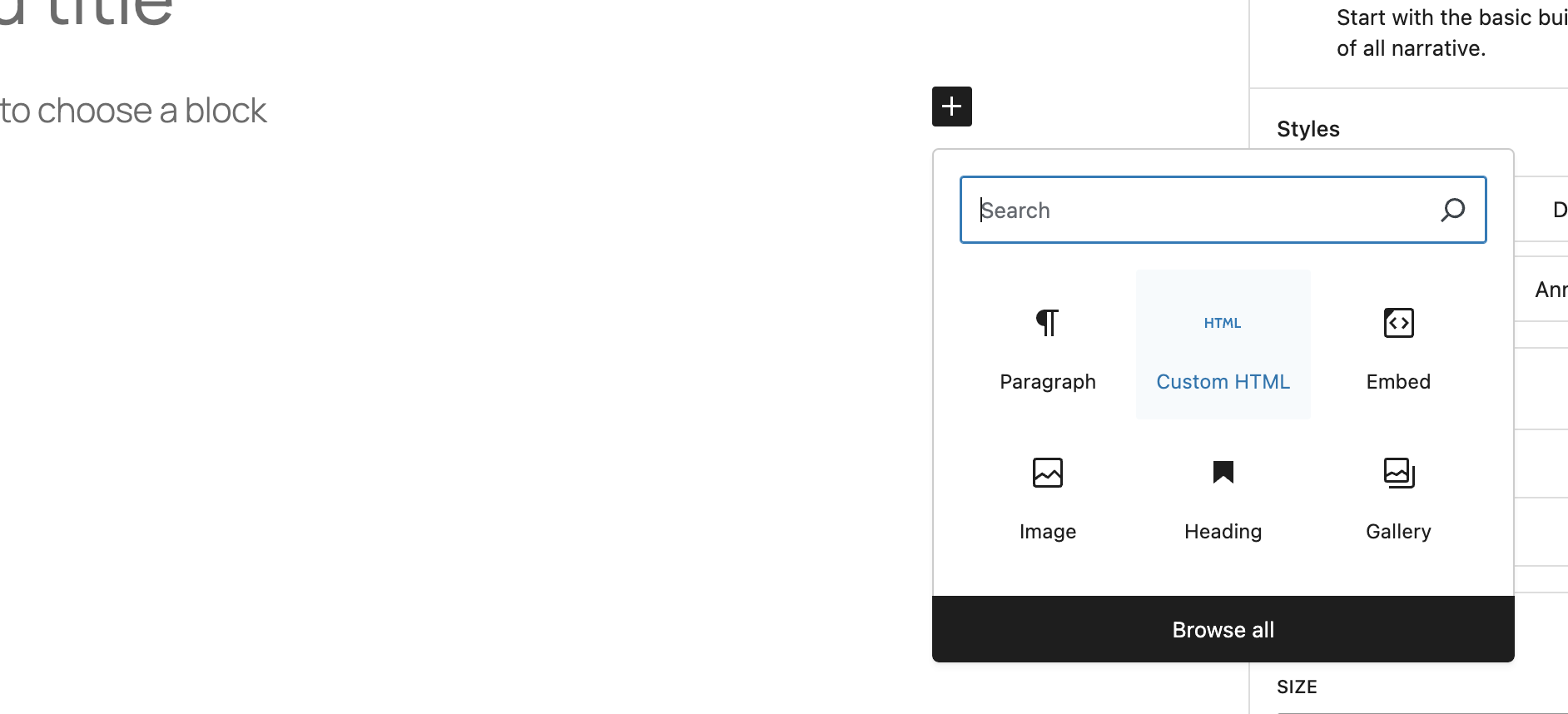
- Dans l'éditeur Gutenberg, cliquez sur le bouton +
- Choisissez le bloc "HTML personnalisé" (ou "Custom HTML")
 Bloc de type "Custom HTML" dans le menu d'insertion
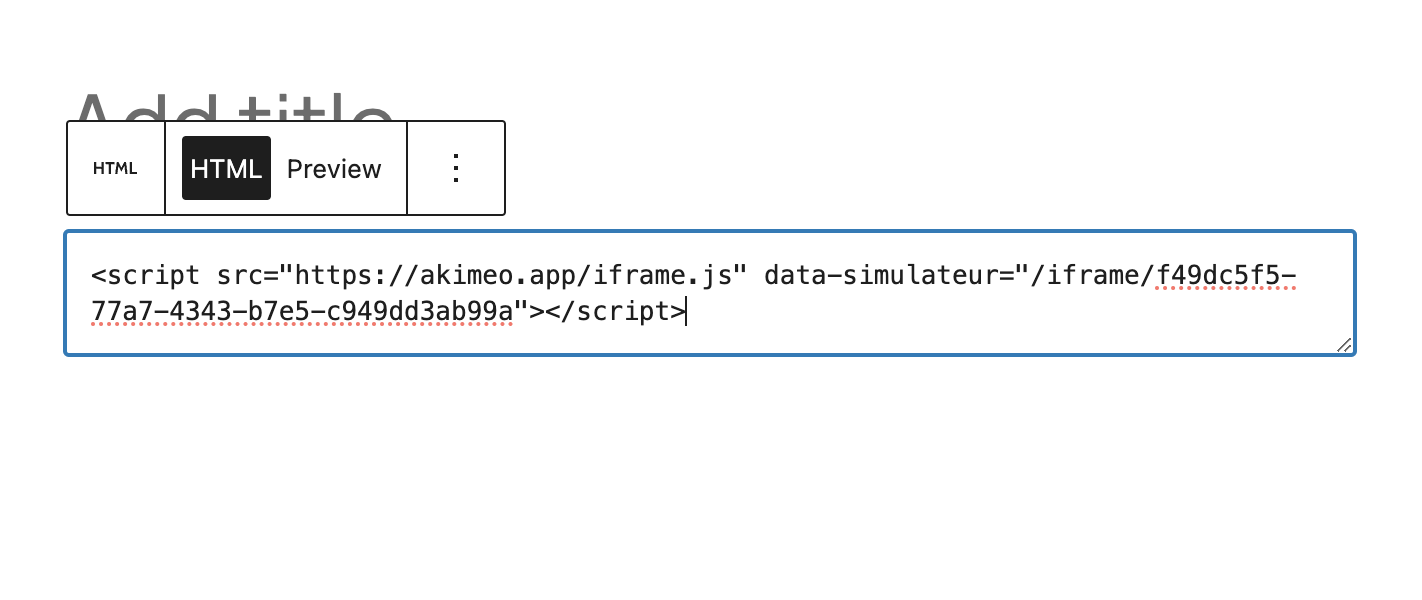
Bloc de type "Custom HTML" dans le menu d'insertion - Collez le code d'intégration
 Code d'intégration collé dans le bloc "Custom HTML"
Code d'intégration collé dans le bloc "Custom HTML"
Étape 4 : publiez la page ou l'article
Cliquez sur Publier ou Mettre à jour, puis affichez la page : le simulateur est maintenant visible et interactif.
Et voilà : votre simulateur ou votre calculateur est en ligne
Vous savez maintenant comment intégrer un simulateur interactif dans WordPress, facilement et sans plugin. C'est une stratégie redoutable pour améliorer votre SEO, générer des leads qualifiés et offrir un outil utile à votre audience.
Bonus : optimisez votre page pour le SEO
Les simulateurs et calculateurs interactifs sont très appréciés par les moteurs de recherche. Pourquoi ? Parce qu'ils encouragent l'interaction, augmentent le temps passé sur la page et améliorent l'engagement utilisateur : trois signaux positifs pour le référencement naturel. Voici quelques bonnes pratiques SEO pour maximiser leur impact et vous aider à remonter dans les résultats de recherche.
Rédigez un bon titre (H1)
Répondez à une requête claire et recherchée par votre audience, par exemple :
- "Simulateur de statut juridique pour indépendants"
- "Calculateur de revenu net auto-entrepreneur"
Travaillez l'introduction
Expliquez rapidement à qui s'adresse le simulateur et ce qu'il permet de calculer.
Ajoutez une FAQ en bas de page
Répondez aux questions fréquentes que vos visiteurs peuvent se poser, par exemple :
- Comment fonctionne ce simulateur ?
- Est-ce que l'utilisation est gratuite ?
- Les données sont-elles enregistrées ?
Prêt à intégrer un simulateur ou un calculateur qui fait la différence ?
Avec Akimeo, intégez en quelques clics des simulateurs interactifs et des calculateurs personnalisés, pensés pour informer, convaincre et convertir.
Créez un compte gratuit, choisissez votre simulateur, copiez-collez le code : c'est en ligne. Pas besoin de plugin, pas besoin de coder.
Intégrez un simulateur ou un calculateur sur toutes vos plateformes (CMS, site, blog et autres)
Les simulateurs et les calculateurs Akimeo sont compatibles avec la plupart des CMS, plateformes no-code et constructeurs de sites :
- Comment intégrer un simulateur ou un calculateur dans Circle (guide complet)
- Comment intégrer un simulateur ou un calculateur dans Framer (guide complet)
- Comment intégrer un simulateur ou un calculateur dans Wix (guide complet)
- Comment intégrer un simulateur ou un calculateur dans WordPress (guide complet)
- Comment intégrer un simulateur ou un calculateur n'importe où (guide complet)