Comment intégrer un simulateur ou un calculateur dans Framer (guide complet)
Ajouter un simulateur interactif ou un calculateur personnalisé à votre site Framer est une excellente façon de capter plus de leads, d'enrichir l'expérience utilisateur et d'améliorer votre référencement naturel (SEO).
Bonne nouvelle : avec Framer, vous n'avez pas besoin de coder. Dans ce guide, je vous montre étape par étape comment intégrer facilement un simulateur dans Framer, même si vous débutez sur la plateforme.
Pourquoi intégrer un simulateur ou un calculateur sur un site Framer ?
Un simulateur ou un calculateur bien placé dans votre site Framer peut faire toute la différence :
- Il capte l'attention de vos visiteurs et les pousse à interagir.
- Il valorise votre expertise en synthétisant un sujet complexe.
- Il augmente le temps passé sur la page, un signal fort pour le SEO.
- Il crée un lien direct avec votre offre ou votre service, favorisant la conversion.
C'est un excellent choix pour les conseillers en gestion de patrimoine, courtiers en assurances, experts-comptables, indépendants, ou toute personne qui vend une offre nécessitant de la pédagogie.
Étape 1 : choisissez le simulateur ou le calculateur à intégrer
Que vous cherchiez à intégrer un simulateur d'intérêts composés, un simulateur de patrimoine, un calculateur de revenu net ou un comparateur de statuts juridiques, la bibliothèque Akimeo propose une gamme de simulateurs prêts à l'emploi.
Accédez à votre compte Akimeo et sélectionnez le simulateur adapté à votre cible.
Étape 2 : récupérez le code d'intégration
Une fois le simulateur choisi, cliquez sur "Intégrer ce simulateur" pour copier le code d'intégration.
Ou copiez-le directement ici :
Créez un compte pour accéder aux simulateurs
Connectez-vous, accéder à tous les simulateurs, personnalisez-les et intégrez-les sans effort.
Découvrir les simulateursÉtape 3 : ajouter un bloc embed dans Framer
- Ouvrez votre projet Framer
- Cliquez sur Insert (en haut à gauche)
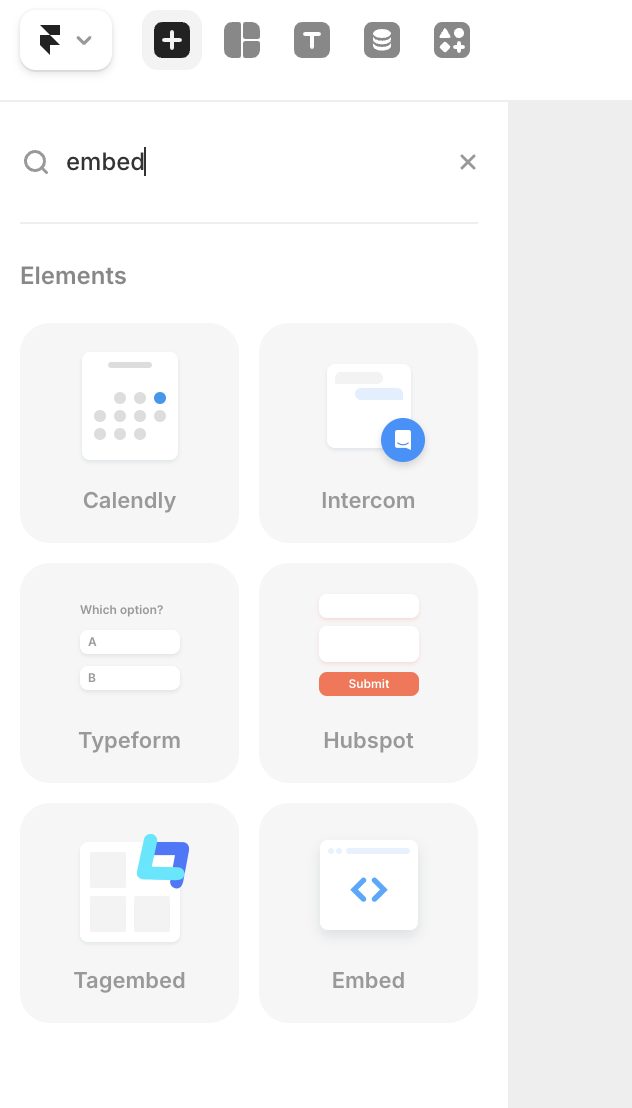
- Dans la barre de recherche, tapez "Embed"
 Bloc de type "Embed" dans le menu d'insertion
Bloc de type "Embed" dans le menu d'insertion - Faites glisser le composant Embed à l'endroit souhaité sur la page
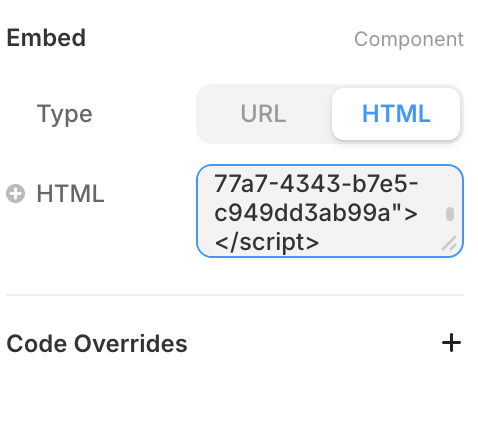
- Passez l'embed en mode "HTML" (plutôt que "URL")
- Collez le code d'intégration dans le champ HTML
 Code d'intégration collé dans le champ "HTML"
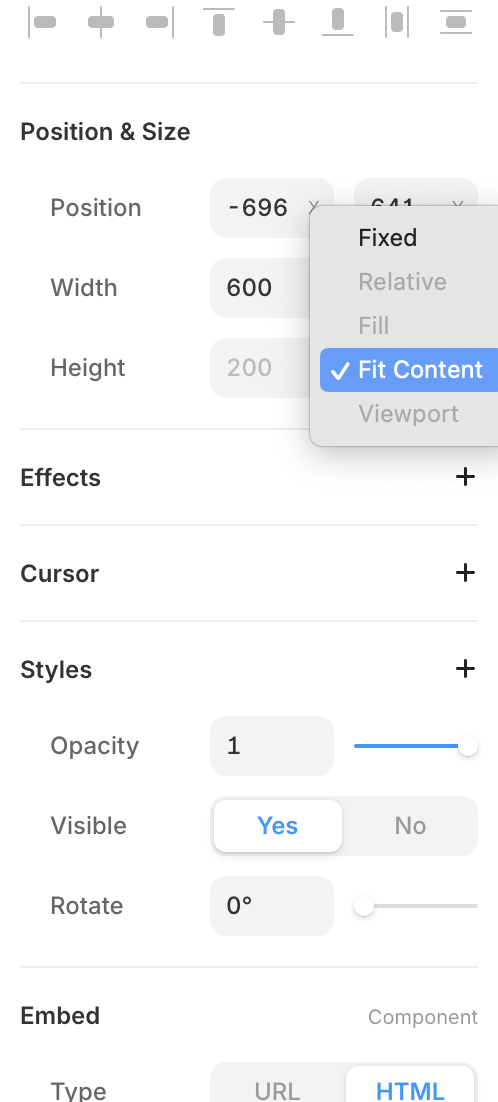
Code d'intégration collé dans le champ "HTML" - Pour un affichage optimisé, passez la hauteur du composant à "Fit Content" :
 Option de hauteur "Fit Content"
Option de hauteur "Fit Content"
Étape 4 : prévisualisez et publiez votre site
Cliquez sur Preview pour vérifier l'affichage du simulateur dans votre maquette. Tout est bon ? Cliquez sur Publish pour mettre votre simulateur en ligne.
Et voilà : votre simulateur ou votre calculateur est en ligne
Vous savez maintenant comment intégrer un simulateur dans Framer, sans aucune compétence technique. C'est une solution rapide, efficace et différenciante pour informer, convaincre et convertir vos visiteurs.
Bonus : optimisez votre page pour le SEO
Les simulateurs et calculateurs interactifs sont très appréciés par les moteurs de recherche. Pourquoi ? Parce qu'ils encouragent l'interaction, augmentent le temps passé sur la page et améliorent l'engagement utilisateur : trois signaux positifs pour le référencement naturel. Voici quelques bonnes pratiques SEO pour maximiser leur impact et vous aider à remonter dans les résultats de recherche.
Rédigez un bon titre (H1)
Répondez à une requête claire et recherchée par votre audience, par exemple :
- "Simulateur de statut juridique pour indépendants"
- "Calculateur de revenu net auto-entrepreneur"
Travaillez l'introduction
Expliquez rapidement à qui s'adresse le simulateur et ce qu'il permet de calculer.
Ajoutez une FAQ en bas de page
Répondez aux questions fréquentes que vos visiteurs peuvent se poser, par exemple :
- Comment fonctionne ce simulateur ?
- Est-ce que l'utilisation est gratuite ?
- Les données sont-elles enregistrées ?
Prêt à intégrer un simulateur ou un calculateur qui fait la différence ?
Avec Akimeo, intégez en quelques clics des simulateurs interactifs et des calculateurs personnalisés, pensés pour informer, convaincre et convertir.
Créez un compte gratuit, choisissez votre simulateur, copiez-collez le code : c'est en ligne. Pas besoin de plugin, pas besoin de coder.
Intégrez un simulateur ou un calculateur sur toutes vos plateformes (CMS, site, blog et autres)
Les simulateurs et les calculateurs Akimeo sont compatibles avec la plupart des CMS, plateformes no-code et constructeurs de sites :
- Comment intégrer un simulateur ou un calculateur dans Circle (guide complet)
- Comment intégrer un simulateur ou un calculateur dans Framer (guide complet)
- Comment intégrer un simulateur ou un calculateur dans Wix (guide complet)
- Comment intégrer un simulateur ou un calculateur dans WordPress (guide complet)
- Comment intégrer un simulateur ou un calculateur n'importe où (guide complet)